The Bulleted List server control is meant to display a bulleted list of items easily in an ordered or unordered fashion. To specify the individual list items in the list, you put a ListItem control for each list entry between the opening and closing tags of the Bulleted List control as shown in code listing below. You can also determine the style used for displaying the Bulleted list. The Bulleted List control can be constructed of any number of <asp:ListItem> controls or can be data-bound to a data source of some kind and populated based upon the contents retrieved. Below listing shows simple Bulleted list
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs"Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:BulletedList ID="BulletedList1" runat="server">
<asp:ListItem>New York</asp:ListItem>
<asp:ListItem>Los Angeles</asp:ListItem>
<asp:ListItem>Chicago</asp:ListItem>
<asp:ListItem>Seattle</asp:ListItem>
<asp:ListItem>Atlanta</asp:ListItem>
<asp:ListItem>San Francisco</asp:ListItem>
</asp:BulletedList>
</div>
</form>
</body>
</html>
The use of the <asp:BulletedList> element, along with <asp:ListItem> elements, produces a simple bulleted list output as shown below

Simple BulletedList control
Bulleted List Server Control Attributes
When you define items for the Bulleted List control, you define two properties: the Text property and the Value property. The Text property defines what the control displays on the page. The Value property defines a second value that is not displayed but that you might want to know when a user selects an item
Customizing Bullet List Appearance
BulletStyle: The Bulleted List control also enables you to easily change the style of the list with just one or two attributes. The BulletStyle attribute changes the style of the bullet that precedes each line of the list. Possible values are:
- Numbered
- LowerAlpha
- UpperAlpha
- LowerRoman
- UpperRoman
- UpperAlpha
- Disc
- Circle
- Square
- NotSet
- CustomImage
In below output, you can observe the new style which I have used to list the items by setting BulletStyle attribute.
<asp:BulletedList ID="BulletedList1" BulletStyle="LowerRoman" runat="server">

Output Listing with Bullet Style set to LowerRoman
FirstBulletNumber
You can also change the starting value of first time in any of the numbered styles by using the FirstBulletNumber attribute. If you set the attribute's value to 7 when you see the LowerRoman setting, for example, you get the format illustrated given below
<asp:BulletedList ID="BulletedList1" FirstBulletNumber="7" BulletStyle="LowerRoman"runat="server">

Output listing with BulletStyle attribute set to LowerRoman
CustomImage
To employ images as bullets, use the CustomImage setting in the Bulleted List control. You must also use the BulletImageUrl attribute in the following manner:
<asp:BulletedList ID="BulletedList1" BulletStyle="CustomImage" BulletImageUrl="~/script.jpg"runat="server">

Bulleted List with CustomImage
DisplayMode
Bulleted List control has an attribute called DisplayMode, which has three possible values:
- Text (Default)
- Hyperlink
- LinkButton
DisplayMode Text allows displaying items in Bulleted List as static text.
DisplayMode Hyperlink allows rendering each Bulleted List item as Hyperlink. We can redirect to another page by clicking the link. This is possible by setting by <asp:ListItem> Value attribute.
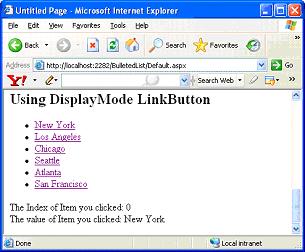
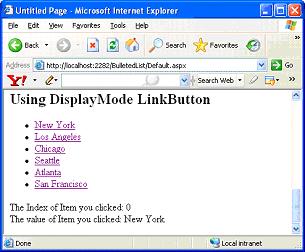
DisplayMode LinkButton turns each bulleted list item into a hyperlink that posts back to the same page. It enables you to retrieve the selection that the end user makes as illustrated in below listing
<asp:BulletedList ID="BulletedList4" DisplayMode="LinkButton" runat="server"OnClick="BulletedList4_Click1">
<asp:ListItem>New York</asp:ListItem>
<asp:ListItem>Los Angeles</asp:ListItem>
<asp:ListItem>Chicago</asp:ListItem>
<asp:ListItem>Seattle</asp:ListItem>
<asp:ListItem>Atlanta</asp:ListItem>
<asp:ListItem>San Francisco</asp:ListItem>
</asp:BulletedList>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
protected void BulletedList4_Click1(object sender, BulletedListEventArgs e)
{
Label1.Text = "The Index of Item you clicked: " + e.Index + "<br> The value of Item you clicked: " + BulletedList4.Items[e.Index].Text;
this.BulletedList4.Focus();
}

Output Listing with DisplayMode attribute
In above example, the DisplayMode attribute is set to LinkButton and the OnClick attribute is used to point to the BulletedList4_Click event. BulletedList4_Click uses the BulletedListEventArgs object, which only exposes the Index property. Using that, you can determine the index number of the item selected. Similarly, you can directly access the Text value of a selected item by using the Items property.
Dynamic Bulleted Lists
Now that you have seen how to create bulleted lists with items that you declaratively place in the code, take a look at how to create dynamic bulleted lists from items that are stored in a data store. The following example shows how to use the Bulleted List control to data-bind to results coming from a data store; in it, all information is retrieved from an XML file.
The first step is to create Companies.xml as shown below.
<?xml version="1.0" encoding="utf-8" ?>
<Companies>
<company
Name="Microsoft"
Founder="Bill Gates"
Location="Redmond,Washington" />
<company
Name ="SUN"
Founder="Vinod Khosla"
Location="Santa Clara,California" />
<company
Name="IBM"
Founder="Tom Watson"
Location="Armank,New York" />
<company
Name ="Google"
Founder="Larry Page"
Location="Mountain View,California" />
</Companies>
To populate the Bulleted List server control with the Name attribute from the Companies.xml file, use an XmlDataSource control to access the file, as shown below.
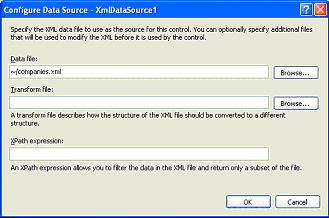
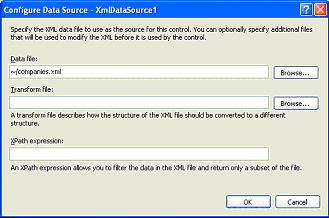
Configure XmlDatasource for the Bulleted list by chosing Show Smart Tag option from context menu. From Show Smart Tag window, click Configure Data Source option. You can see following window. Click Browse button to add Data file as shown below.

XmlDataSource Configuration
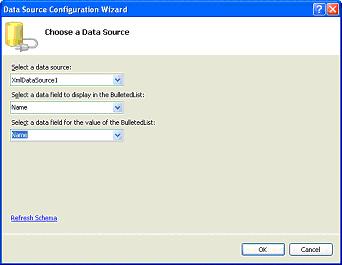
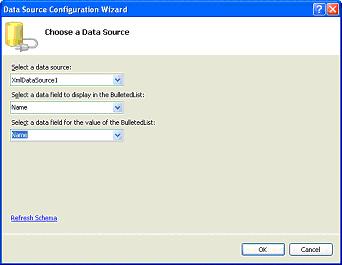
Now that you have configured XmlDataSource control with necessary Xml file, link this XmlDataSource control with Bulleted list control to display dynamic data. Right click the Bulleted list control in Design mode and choose Smart Tag option. From Smart Tag Tasks, Choose Configure Data Source option. You will see below given window after you click Configure Data Source

XmlDataSource Configuration
You might observe that I have chosen <Name> attribute in Companies.xml to be displayed as Data Field in Bulleted List control. Similarly, to display value for data field, I have again chosen <Name> attribute value from xml file. That makes sense rite!. It's done

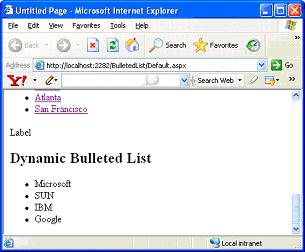
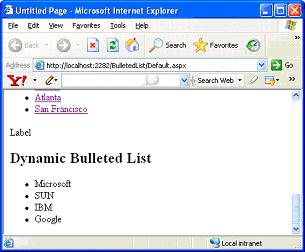
Dynamic Bulleted List
Above output says it all, Bulleted List control pulled all Name attribute values from the xml file.